CSS selectors and Pseudo-classes
Table of contents
No headings in the article.
A brief about CSS CSS stands for Cascading Style sheets. It is a style sheet language that helps to give an excellent look to a web page with the help of HTML. There are many selectors in CSS which allow us to target the elements that we specifically want to give a different look and these selectors help to achieve them. And the selectors are as follows.
Universal selector A Universal selector is a selector that helps to select all the elements at once. For example, the Background colour of a webpage.

Individual selector An Individual selector is a type of selector that helps to select an individual element of a webpage like a paragraph, Heading or list.

Class and Id selector A class selector helps to target a class of an element and all the elements will get a style which has the same class value. And it is denoted by a dot(.).

Id selector Id selector is used for targeting a particular and unique Id. And generally, there is only one Id on a webpage but we can put as many Ids as we want. But it's not good to put a lot of Ids on a webpage because Id's have a unique value. So, it's better to keep one Id. And it is denoted by #.

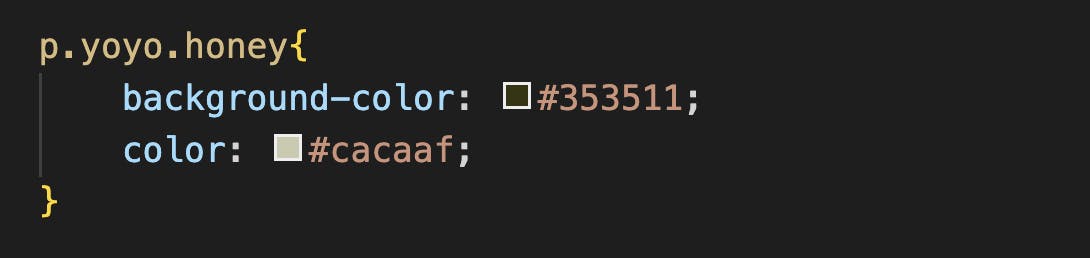
And or Chained selector It is a selector where we target two classes at once. We can add more classes if we want.

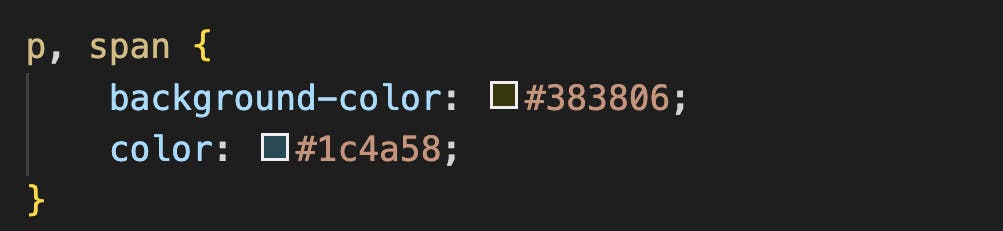
Combined Selector A combined Selector is used for two elements or more to have the same style.

Inside an element Inside an element refers that it targets the parent element and its children and sub-child.

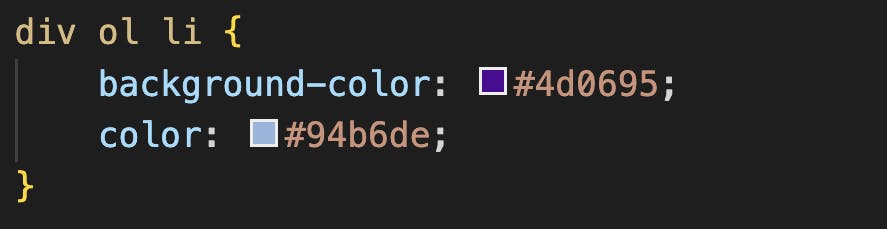
Direct Child Direct child refers to the direct connection between the elements. It targets the element in a hierarchy order. For example, Parents>child>sub child

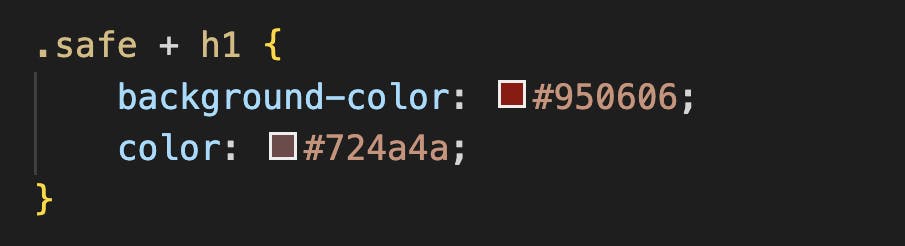
Sibling Sibling selector is not very common and it is not used often. A sibling selector can be used by using a '+' sign. If we target an element and apply a sibling selector then the right next element will get styled.

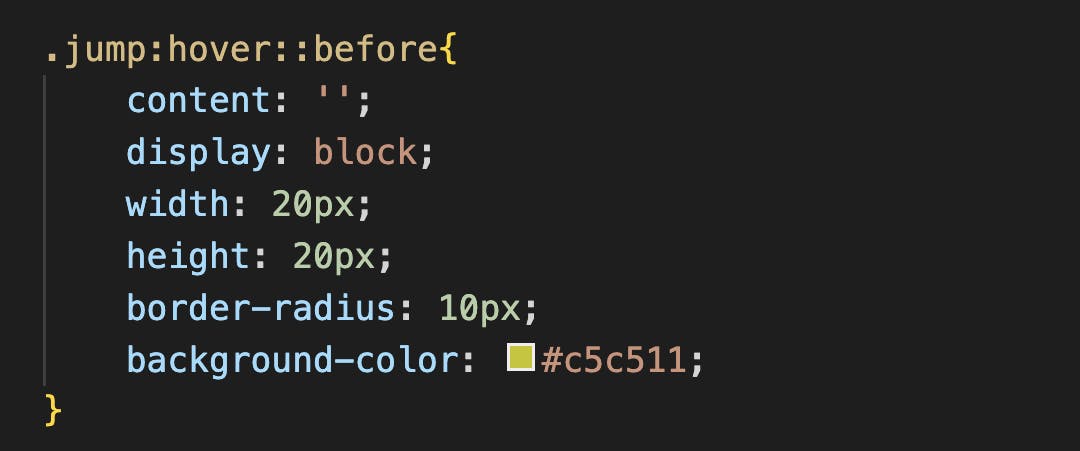
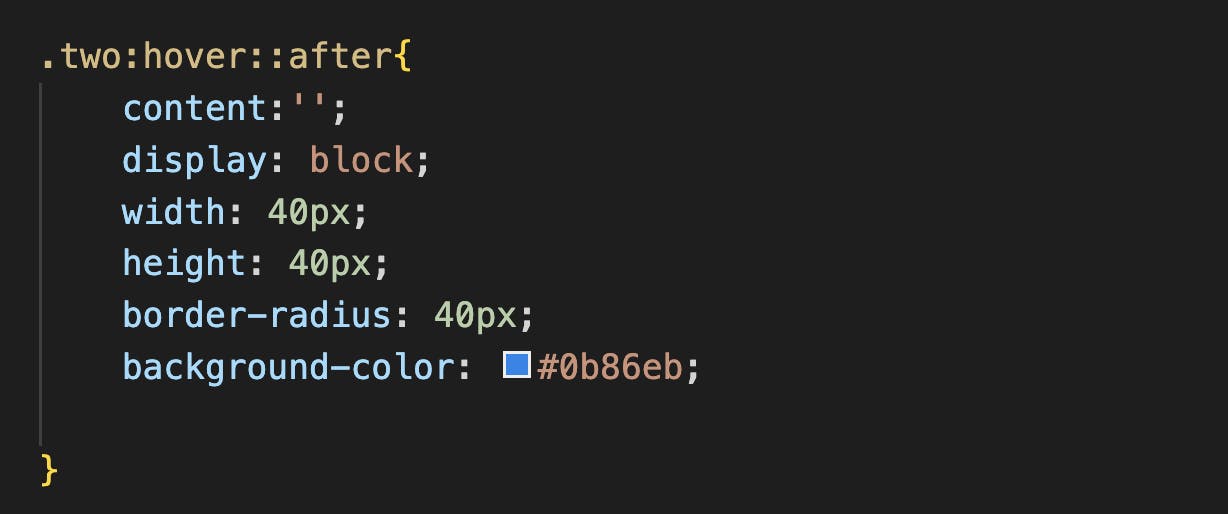
Pseudo Classes Pseudo classes are used to add styles to the selectors. Like, if we want to hover something before an element then we'll write :hover::before and if we want something to hover after then we'll write :hover::after
::before

::after

#iwritecode